コンテンツへスキップ
Rawpixel.com - jp.freepik.com によって作成された black-background ベクトル
Webフォントとは
Webフォントとは、ホームページなどのページでインターネット上で配布されているフォントのデータを読み込んでから、任意のフォントの文字を表示できるようにした技術のことです。
以前はウェブページではデザインの制作者が表示させたいフォントをユーザーがもっていない場合は、テキストの部分を画像として作成し表示していました。
画像であれば表示させたいフォントをそのままだことができるのですが、画像数が多いとウェブサイトの表示速度が落ちてしまうという問題があります。
フォントをCSSで設定していてもユーザーがそのフォントを持っているとは限らないため、それぞれユーザーごとに表示フォントが違うということは当たり前のように起こっています。
現在推奨される方法は「Webフォント」と呼ばれる技術でテキストを表示する方法です。フォントファイルがサーバー上にあるためユーザーが表示させたいフォントをインストールしていないフォントであっても任意のフォントを表示させることが可能です。
Webフォントの使い方
ここではGoogleが提供する無料のWebフォントのサービス「Google Fonts」の使い方について解説していきます。
こちらは導入が簡単ですぐにでもはじめられる手軽感が人気のフォントです。
1 Google Fontsのウェブサイトにアクセスします

⇨https://fonts.google.com/
2 フォントを選択します
例として「M PLUS Rounded」のフォントを探したいときは、Searchで検索してフォントのリストをクリックします。
Bold 700の欄の「Select This style」をクリックします。
HTMLファイルに読み込む
画面右側に選択したフォントが表示されますので「Embed」タブをクリックしてコードを取得しましょう
もし画面右側にリストが出てこない場合は、ページ右上にある四角+マークのアイコンをクリックすると表示されます。
<link>部分に描かれたコードをHTMLのheadタグないに記述します。
<head>
<meta charset="utf-8">
<title></title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Be+Vietnam+Pro:ital,wght@1,200&display=swap" rel="stylesheet">
</head>
CSSファイルにスタイルを指定
「CSS rules to specify families」に描かれたコードをCSSファイルのフォントを適用させたい要素に対して記述します。
h1{
font-family: 'Be Vietnam Pro', sans-serif;
}
これで任意のフォントを表示させることができました。
注意点として、GoogleフォントやAdobeフォントをはじめ、主要サービスのほとんどが無料で使えますが、有料の場合もあります。
買い切りのタイプもありますが、見られれば見られるほど費用がかかるというタイプの有償サービスも存在するので、使う際にはしっかり確認して慎重にフォントを選択するのが望ましいと言えるでしょう
Rawpixel.com - jp.freepik.com によって作成された black-background ベクトル
Webフォントとは
Webフォントとは、ホームページなどのページでインターネット上で配布されているフォントのデータを読み込んでから、任意のフォントの文字を表示できるようにした技術のことです。
以前はウェブページではデザインの制作者が表示させたいフォントをユーザーがもっていない場合は、テキストの部分を画像として作成し表示していました。
画像であれば表示させたいフォントをそのままだことができるのですが、画像数が多いとウェブサイトの表示速度が落ちてしまうという問題があります。
フォントをCSSで設定していてもユーザーがそのフォントを持っているとは限らないため、それぞれユーザーごとに表示フォントが違うということは当たり前のように起こっています。
現在推奨される方法は「Webフォント」と呼ばれる技術でテキストを表示する方法です。フォントファイルがサーバー上にあるためユーザーが表示させたいフォントをインストールしていないフォントであっても任意のフォントを表示させることが可能です。
Webフォントの使い方
ここではGoogleが提供する無料のWebフォントのサービス「Google Fonts」の使い方について解説していきます。
こちらは導入が簡単ですぐにでもはじめられる手軽感が人気のフォントです。
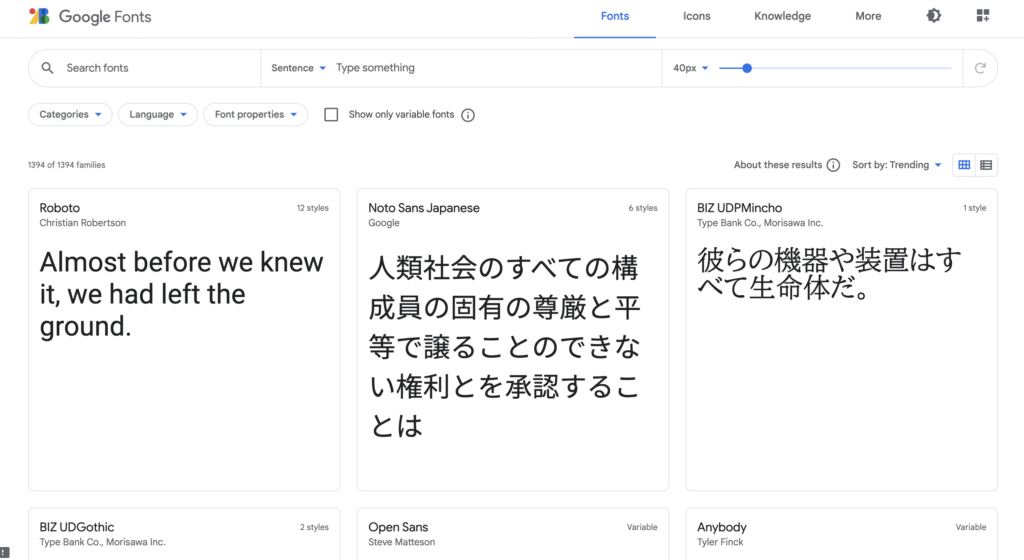
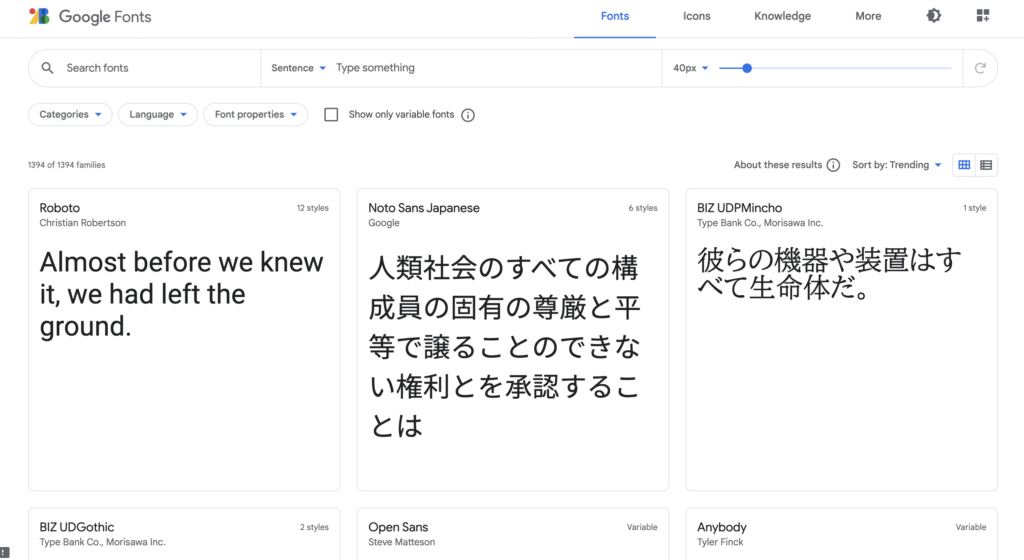
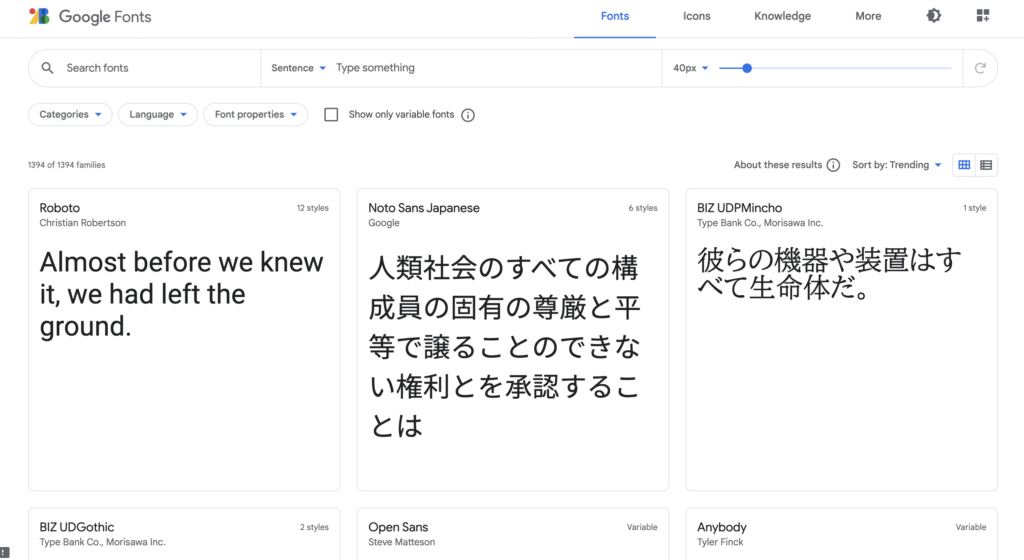
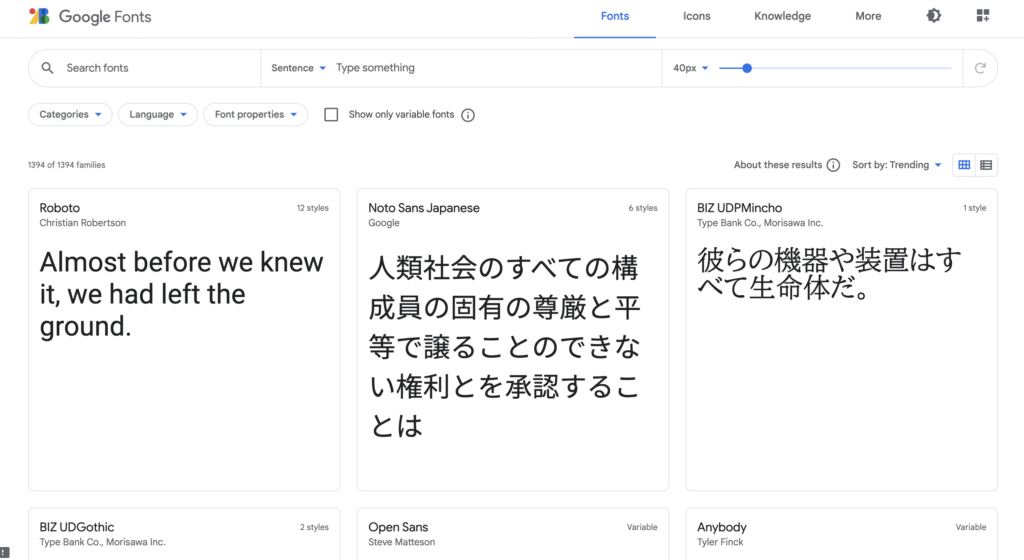
1 Google Fontsのウェブサイトにアクセスします

⇨https://fonts.google.com/
2 フォントを選択します
例として「M PLUS Rounded」のフォントを探したいときは、Searchで検索してフォントのリストをクリックします。
Bold 700の欄の「Select This style」をクリックします。
HTMLファイルに読み込む
画面右側に選択したフォントが表示されますので「Embed」タブをクリックしてコードを取得しましょう
もし画面右側にリストが出てこない場合は、ページ右上にある四角+マークのアイコンをクリックすると表示されます。
<link>部分に描かれたコードをHTMLのheadタグないに記述します。
<head>
<meta charset="utf-8">
<title></title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Be+Vietnam+Pro:ital,wght@1,200&display=swap" rel="stylesheet">
</head>
CSSファイルにスタイルを指定
「CSS rules to specify families」に描かれたコードをCSSファイルのフォントを適用させたい要素に対して記述します。
h1{
font-family: 'Be Vietnam Pro', sans-serif;
}
これで任意のフォントを表示させることができました。
注意点として、GoogleフォントやAdobeフォントをはじめ、主要サービスのほとんどが無料で使えますが、有料の場合もあります。
買い切りのタイプもありますが、見られれば見られるほど費用がかかるというタイプの有償サービスも存在するので、使う際にはしっかり確認して慎重にフォントを選択するのが望ましいと言えるでしょう
Rawpixel.com - jp.freepik.com によって作成された black-background ベクトル
Webフォントとは
Webフォントとは、ホームページなどのページでインターネット上で配布されているフォントのデータを読み込んでから、任意のフォントの文字を表示できるようにした技術のことです。
以前はウェブページではデザインの制作者が表示させたいフォントをユーザーがもっていない場合は、テキストの部分を画像として作成し表示していました。
画像であれば表示させたいフォントをそのままだことができるのですが、画像数が多いとウェブサイトの表示速度が落ちてしまうという問題があります。
フォントをCSSで設定していてもユーザーがそのフォントを持っているとは限らないため、それぞれユーザーごとに表示フォントが違うということは当たり前のように起こっています。
現在推奨される方法は「Webフォント」と呼ばれる技術でテキストを表示する方法です。フォントファイルがサーバー上にあるためユーザーが表示させたいフォントをインストールしていないフォントであっても任意のフォントを表示させることが可能です。
Webフォントの使い方
ここではGoogleが提供する無料のWebフォントのサービス「Google Fonts」の使い方について解説していきます。
こちらは導入が簡単ですぐにでもはじめられる手軽感が人気のフォントです。
1 Google Fontsのウェブサイトにアクセスします

⇨https://fonts.google.com/
2 フォントを選択します
例として「M PLUS Rounded」のフォントを探したいときは、Searchで検索してフォントのリストをクリックします。
Bold 700の欄の「Select This style」をクリックします。
HTMLファイルに読み込む
画面右側に選択したフォントが表示されますので「Embed」タブをクリックしてコードを取得しましょう
もし画面右側にリストが出てこない場合は、ページ右上にある四角+マークのアイコンをクリックすると表示されます。
<link>部分に描かれたコードをHTMLのheadタグないに記述します。
<head>
<meta charset="utf-8">
<title></title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Be+Vietnam+Pro:ital,wght@1,200&display=swap" rel="stylesheet">
</head>
CSSファイルにスタイルを指定
「CSS rules to specify families」に描かれたコードをCSSファイルのフォントを適用させたい要素に対して記述します。
h1{
font-family: 'Be Vietnam Pro', sans-serif;
}
これで任意のフォントを表示させることができました。
注意点として、GoogleフォントやAdobeフォントをはじめ、主要サービスのほとんどが無料で使えますが、有料の場合もあります。
買い切りのタイプもありますが、見られれば見られるほど費用がかかるというタイプの有償サービスも存在するので、使う際にはしっかり確認して慎重にフォントを選択するのが望ましいと言えるでしょう